この記事を読むのに必要な時間は約 12 分です。
WordPressで記事を書く前にやった方がいいこと!!
初期設定についてやプラグインなど初めに入れておいた方がいいものがあります。
それらについてお話していきますね。
別ページでも簡単に説明していますが
もう少し細かく説明しますね。
手順を追いながらあなたのブログも設定していってくださいね。
Hello Worldとサンプルページを削除しておく。

WordPressを入れるとはじめからHelloWorldとサンプルページが入っています。

こちらの記事は不要になりますので初めに削除しておきましょう!
ーーーーー 削除方法 ーーーーー

投稿の記事一覧に Hello world! という記事があるので
先頭の□をクリックして✅をつけます。

✅をつけたら、ゴミ箱という項目が出てくるのでそちらをクリック。
同様にサンプルページも削除しておきましょう!

サンプルページに✅をつける。

先ほどと同様にゴミ箱をクリック。
これで不要なページの削除は出来ます。
ゴミ箱の中のものもすべて削除すれば完璧です!
独自SSL化をします

簡単に言うとブログのURLの設定で
【http://→https://】
このようにアドレスを変更します。
http:// のpの後ろにsをつけます。
SSL化させる理由ですが
通信を暗号化してセキュリティを向上させるためです。
セキュリティの向上以外にも理由はあり、 SSL化することでSEO対策することにもなります。
安全なページの方が見に行きやすいですよね。
SSL化させる手順
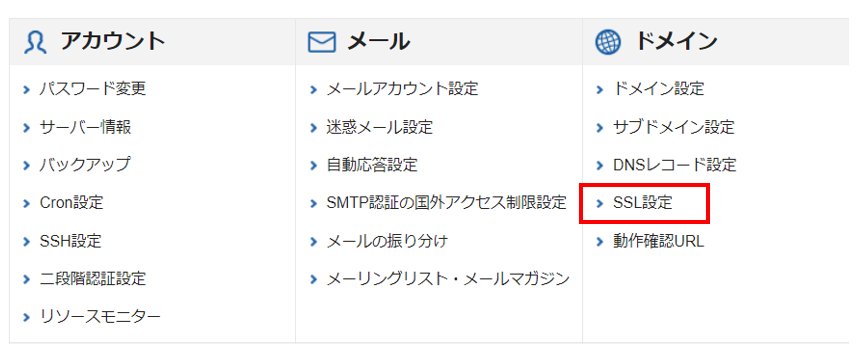
サーバーパネルを開き、SSL設定をクリック。
SSL設定を開いたらドメイン名を選んで選択するをクリックします。

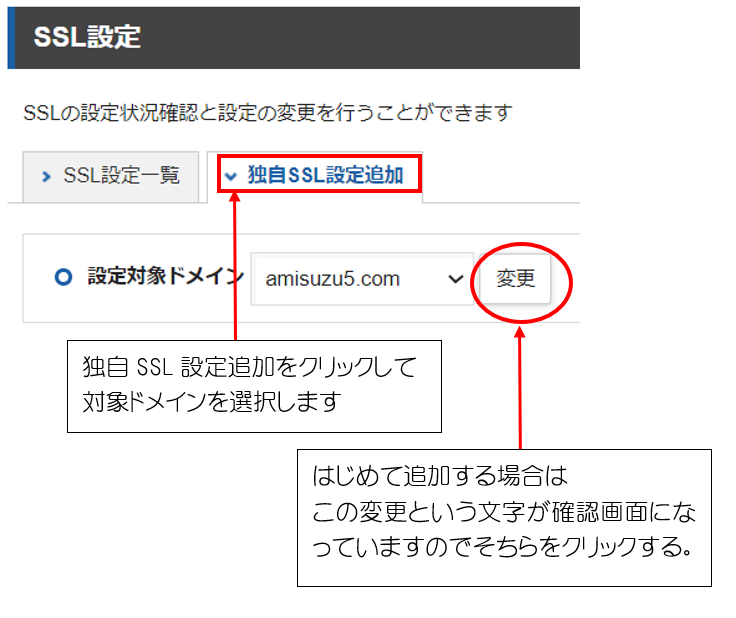
選択をクリックしたら下図のように出てきますので
右の独自SSL設定追加を開きます。

開いたら、設定対象ドメインを選んで、右の追加をクリックします。
図では変更になっていますが、初めての場合は確認画面になっています。
取得申請になるので、終わるまで待ちます。
エックスサーバーでの設定はこれで終了です。
次は
WordPressでSSL化の設定をする
WordPressの管理画面を開きます。
その中の 設定 → 一般
を開きます。

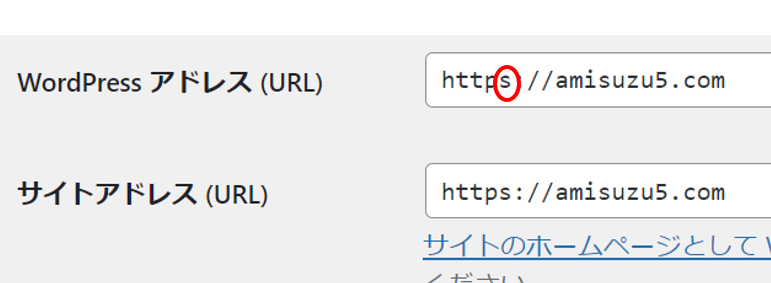
URLが出てきますのでそれぞれ http:// → https:// に変更します。
Sを付け足す感じですね。
これで SSL化 完了です。
プラグインを入れよう!
プラグインとは既にご存知の方もいらっしゃると思いますが
WordPressの既存の機能や設定したテーマだけでは補えない便利な機能を追加・登録し、
カスタマイズできるツールです。
プラグイン導入の大きなメリットは
ほしい機能を簡単に導入できる!!という事。
例えば
SEO対策や問い合わせフォームの作成
TwitterなどのSNSアカウントへの連携ボタンの作成などです。
Webサイト作りに欠かせないこれらの機能は、プラグインがなければ
あなた自身が勉強して設定しなければいけません。
しかし、プログラミング知識などのない方にとってはかなり高いハードルになります。
そこで、もっと簡単にWebサイト作りを可能にしたのが、WordPressのプラグインになります。
初めからたくさん導入する必要はありません。
今回は、最初に導入するなら?という事で
入れておくべきものをいくつかご紹介します!
1、ClassicEditor

まずはこちら、”Classic editor”
Classic Editor (クラシックエディター) は、WordPress 公式プラグインです。
以前の WordPress エディターおよび投稿編集画面を復元します。
このプラグインを入れていないと、ブログがうまく表示されないなどの
不具合が起きたりしますので、必ず入れましょう。

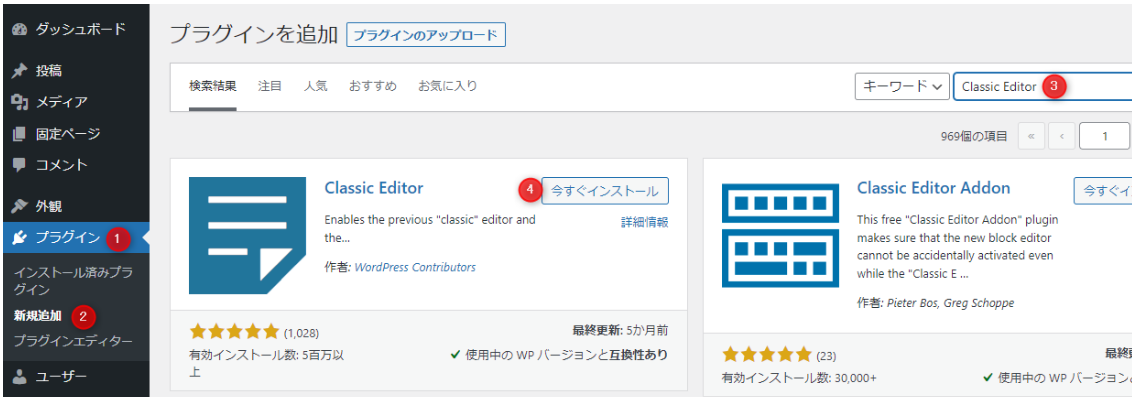
手順は図のように
① → ② → ③ →④ の順に進めます。
管理画面にあるメニューから「プラグイン」→「新規追加」を選択
プラグインの追加ページで検索窓に「Classic Editor」と入力
作者が「WordPress Contributors」であることを確認して「今すぐインストール」をクリック
インストールが終わったら「有効化」をクリックする
これで完了です。
2、Advanced Editor Tools

WordPressの記事編集画面のツールバーをカスタマイズして、
使いやすくするためのプラグインです。
以前は「TinyMCE Advanced」という名称でしたが、
改名してAdvanced Editor Toolsとなりました。
インストール方法は検索窓にAdvanced Editor Toolsと入力し
出てきたプラグインに今すぐインストールというところがありますのでクリックする。
インストールが終わったら『有効化』にします。
導入するだけで、WordPressでさまざまな編集を簡単に行えるようになります。
- 下線を付ける
- 背景色を付ける
- フォントを選択する
- 上付き文字を挿入する
このような記事の編集ができるようになります。
こちらも必要なプラグインです!!
是非導入してくださいね。
3、Akismet Anti-Spam

次はこちら、Akismet Anti-Spamです。
Akismet Anti-Spam(アンチスパム) とは、
スパムコメントを自動で削除してくれるプラグインです。
WordPressをインストールしたときから入っています。
個人の場合は無料で利用できます。
はじめから入っているプラグインなので削除してもよいか迷う方もいらっしゃると思います。
お問い合わせフォームやコメント欄を開設しているブログでは、大量のスパムコメントが届くこともあるかもしれません。
そこで、スパム対策が必要になります。
なので、お問い合わせフォームやコメント欄を開設しているブログでは、
入れておく必要があります。
ただ、Akismet Anti-Spamに替わるプラグインもありますので、
そちらを導入されれば大丈夫です。
お問い合わせフォームやコメント欄を開設していないブログであれば必要ないので
削除してください。
4、Contact Form 7

お問い合わせフォームを作ってくれるプラグイン。
プラグインの新規追加を選んで検索窓に”Contact Form 7 ”と入力して検索
出てきた”Contact Form 7 ”の今すぐインストールをクリック。
インストールしたら”有効化”をクリック。

WordPressにContact Form 7がインストールされると、
メニューの中に「お問い合わせ」という項目が追加されています。
お問い合わせをクリックするとコンタクトフォームが出てきます。

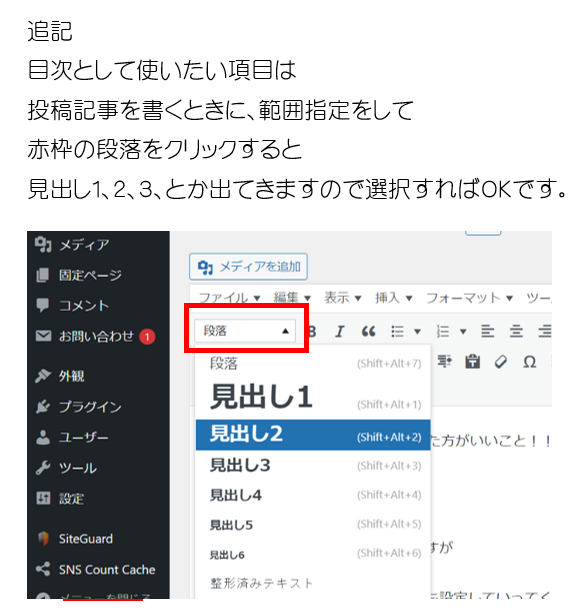
コンタクトフォームの下、もしくは上にある赤枠で囲んでいる新規追加のところをあけ
フォームを作成していきます。
シンプルなお問い合わせフォームであればこのまま左下の【保存】をクリックしても
問題ありません。

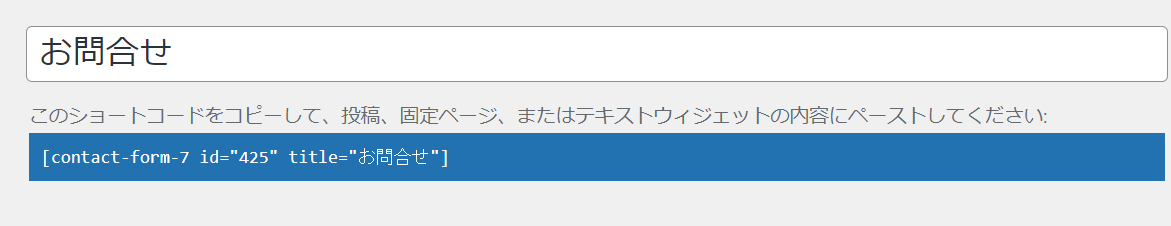
保存をクリックしたら
お問合せの下にある青い帯状の部分をコピーして表示したいページに貼り付けて使いましょう!
5、Insert Estimated Reading Time

記事を読み終わるまでにかかる時間を自動で計測してくれます。
ちょっとこなれた感を演出してくれるプラグインです。
他のプラグイン同様 検索窓より入力、検索し、
今すぐインストールを済ませたら『有効化』します。
これで完了です!
おすすめです。
6、PS Auto Sitemap

文字通りサイトマップを設置するプラグインです。
ブログ全体の目次の事ですね。
一つの記事内の目次ではないので間違えないようにしましょう。
(ひとつの記事内の目次は次のプラグインで紹介いたします)
通常記事の作成投稿をすれば自動でサイトマップ(目次)を作成してくれる便利なプラグインです。
こちらもほかのプラグイン同様に
検索、インストール インストールが終わったら、『有効化』します。
基本これで完了です。
大変便利で見に来てくださる方にもわかりやすいのでお勧めいたします。
7、Table of Contents Plus

Table of Contents PlusはWordPress記事の目次を自動生成できるプラグインです
先ほどのPS Auto Sitemapはブログ自体の目次を設置しますが
Table of Contents Plusは一つの記事内で項目ごとに目次を自動で設置してくれます。
インストール方法は他のプラグインと同じで検索窓に入力して
今すぐインストールをクリックして『有効化』にします。
Table of Contents Plusで目次を自動生成するための初期設定を行います。

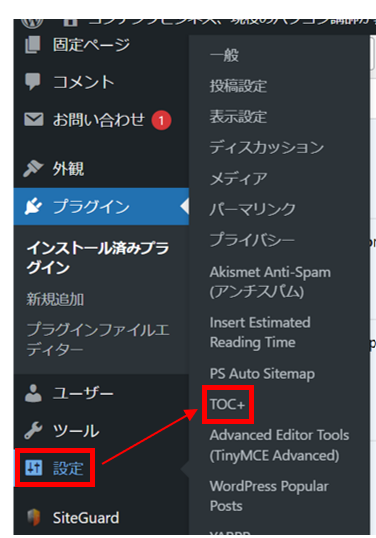
設定 → TOC をクリック

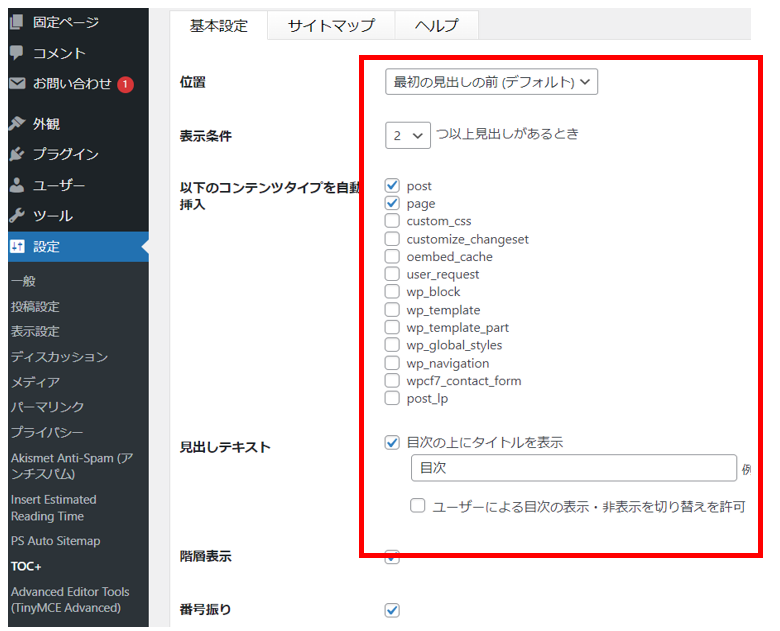
赤枠の中を順に設定します。
ちなみに私は、見出しが2つ以上で目次を設置する設定にしています。
次は外観

プレゼンテーションのどれにするか選択します。

参考にしてみてくださいね。
今回は、最低限必要なプラグインを紹介いたしました。
まだまだプラグインはたくさんありますが、WordPressを始めたばかりのころから
たくさんのプラグインを入れても使いこなせませんし、わけがわからなくなると思います。
記事を少しづつ書いてまずは慣れていきましょう!
Let’s keep going!




コメントを残す